A lot of my closest friends have been following along on my private Twitter account with my career journey this year, but I can finally talk about it a bit more publicly. In February I decided that it was time to start pursuing my passions again and get back to working on my career in tech. My goal since December of 2011 has been to be a professional front-end web developer instead of just a hobbyist front-end web developer. To that end I spent a couple months of my unemployment trying to advance my skills at home independently. HTML and CSS have been in the bag since I was a teenager but I knew I needed to finally learn JavaScript and JQuery and build up a portfolio. Unfortunately, this wasn’t progressing as quickly as I had hoped, as the resources I was using to learn weren’t very great. In addition, I really needed a source of income, so I was spending a lot of time applying to anything I could find in order to pay the bills. After 5 months of unemployment I eventually got a job as an Office Manager at Viator, Inc and my career goals were put on hold.
Read More »



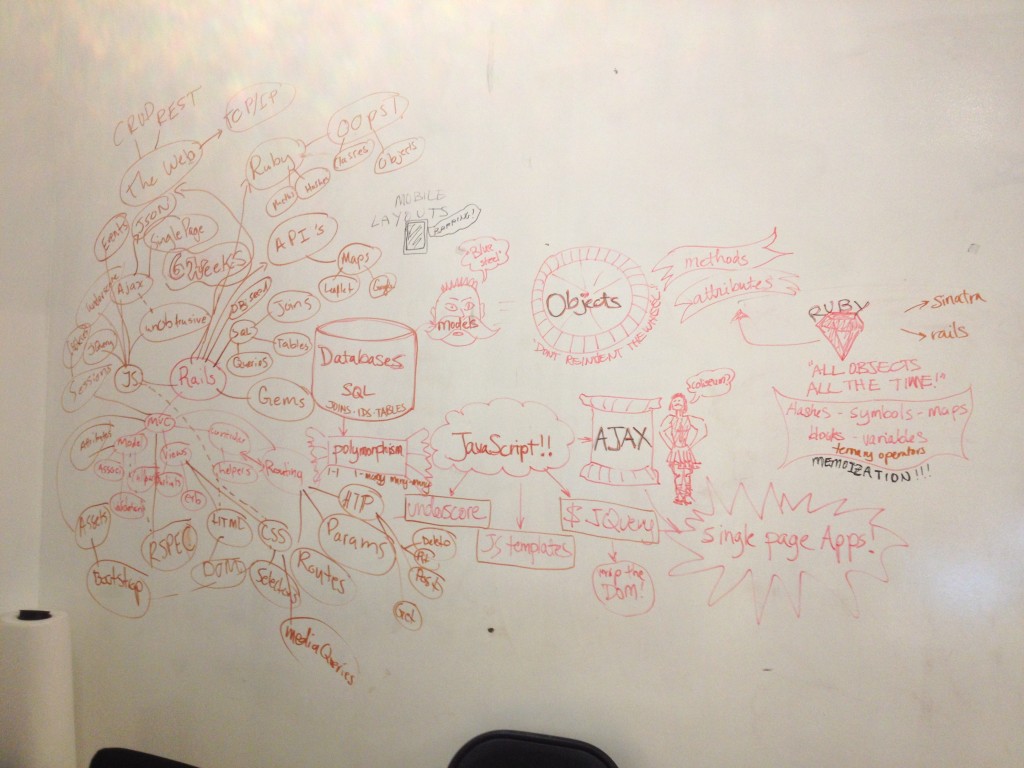
 What we’ve “learned” in 6 weeks
What we’ve “learned” in 6 weeks I made it onto the props board!
I made it onto the props board!